

Att optimera sina bilder på webbplatsen är en del av On-Page SEO. Många lägger ner väldigt mycket tid på att sökmotoroptimera sitt innehåll på sina hemsidor, och då framför allt när det gäller rubriker och texter. Man analyserar dem och optimerar dem mot diverse sökord och fraser. Men det finns mycket mer i ett innehåll än bara texten som Google och andra sökmotorer tittar på. Bilder är en sån del av innehållet.
Men väldigt många glömmer helt av att tänka på bilden. Jag själv är inget undantag. Man klickar en bild med kameran. Laddar upp den till ett passande textinnehåll, som man suttit och filat på ett tag, och sen publicerar man. Fort ska det gå. Men att lägga någon minut extra på att sökmotoroptimera en bild till innehållet kan ge mycket tillbaka till hemsidan.
5 tips när du sökoptimerar dina bilder
Vad ska man då tänka på när det gäller att sökmotoroptimera bilder? Här kommer några tips:
1. Optimera bildens storlek (bredd x höjd)
En bild direkt från kameran är i många fall alldeles för stor. Beskär och anpassa bildens storlek efter dess tänkta ändamål och den tänkta ytan där den ska vara på. Att använda allt stora bilder ger bara tunga hemsidor och längre laddningstider.
Om du använder WordPress för din hemsida så genererar WordPress olika fördefinierade bildstorlekar som ska passa innehållet. Se till att de definierade storlekarna stämmer överens med ditt tema.
2. Optimera bildens filstorlek (bytes)
En bild direkt från kameran är inte komprimerad och därför inte lämpad att användas i original på en hemsida. Inte heller är den helt optimerad även om den är sparad för webb i Photoshop (även om den då är något bättre komprimerad).
Tunga bildfiler får minuspoäng vid SEO, eftersom de påverkar sidans laddtid. Så använd gratis komprimeringstjänster som till exempel TinyPNG, Smush.it, eller liknande, för att komprimera och optimera filstorlekarna.
Är du WordPress-användare finns tilläggen Smush eller EWWW.
3. Optimera bildens filnamn
Vad säger filnamnet DSC102243.jpg om bildens innehåll? Inget. Döp istället om bildfilen så den med 3-6 ord som beskriver bildens innehåll, samt innehåller ord som innehållet på sidan är sökmotoroptimerat mot. Då får sökmotorerna en koppling till innehållet och kan indexera bilden bättre.
Då webbläsare och servrar kan ha problem med vissa tecken i länknamn kan det vara bra att bara använda tecken mellan A-Z, siffror samt använda bindestreck istället för mellanslag.
När det kommer till WordPress senare uppdatering 6.0 så fungerar inte längre mediafiler med åäö i filnamnet. Så kolla igenom ditt Mediabibliotek om det finns trasiga filer. Om så är fallet så kan man enklast installera ett plugin som kan byta filnamn direkt i Mediabiblioteket.
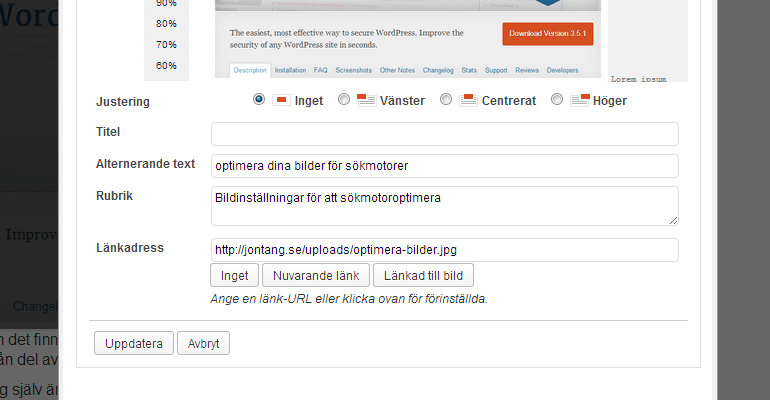
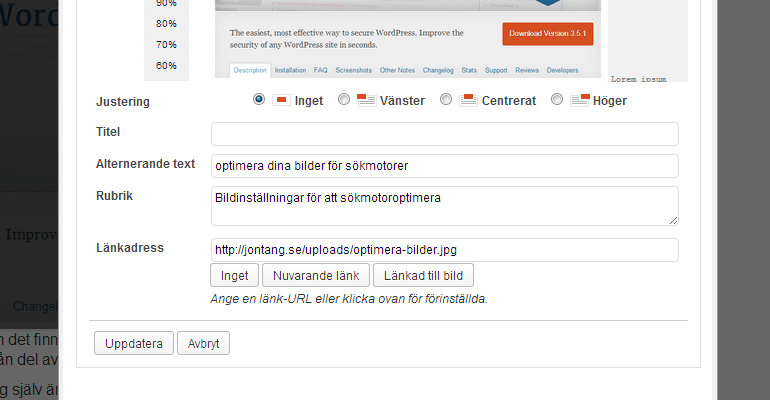
4. Optimera bildens alternativtext
Bildens alternativtext, eller den så kallade alt-taggen, är en jätteviktig del för bilders sökoptimering. Denna text används av sökmotorer för att tolka och indexera bilden. Den används också av uppläsningshjälpmedel för till exempel synskadade.
Alternativtexten ska beskriva bildens innehåll och även här ska man försöka få med sökord och sökfraser som textinnehållet är sökoptimerat mot.
5. Optimera bildens beskrivning
Ibland kan det även trevligt och passande med en beskrivande bildtext, eller en så kallad bildbeskrivning (caption). Precis som tidigare, med Alt-texten, så ska denna text ge ett mervärde till bilden och innehållet, samt förstärka innehållet med sökord som textinnehållet är optimerat mot. Att tänka på är att bildbeskrivningen inte ska vara den samma som bildens alternativtext.
Slutord om sökmotoroptimering
Sökmotorerna idag är inte dumma. Deras AI och algoritmer har som mål att identifiera innehåll som motsvarar besökaren förväntningar av en sökning. Därför är det viktigt när det gäller all sökmotoroptimering att inget får kännas konstlat. Återanvänd inte samma textstycke eller fras om och om igen. Texter ska variera och kännas naturliga, annars kommer sökmotorernas robotar att tolka dem som ointressanta och ge sidan dåligt SEO-värde.
Ha alltid besökaren i åtanke där du skapar ditt innehåll. Ett bra och användarvänligt innehåll blir ofta detsamma som ett sökoptimerat innehåll.
Lite merläsning om bildoptimering finns på följande länkar:
Google Web Fundamentals - Image Optimization
TinyPNG: Simple Image Compression for Bloggers
Tools and Tips on how to Optimize Images for the Web
Optimizing images for web